Как можно использовать данные Directus в getsby.js
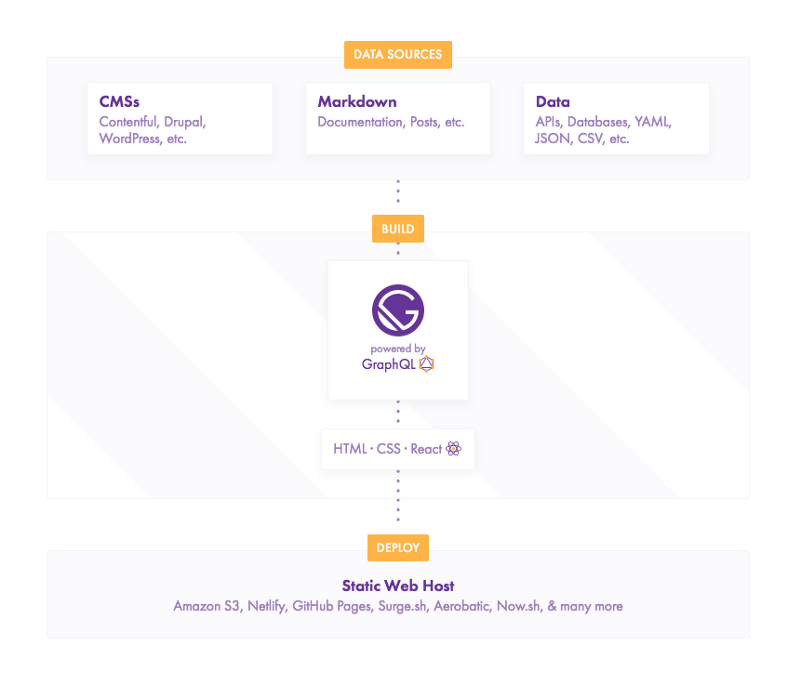
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically. Here are the steps Gatsby follows for making this happen. Read files into Gatsby from the filesystem. John Vincent's discussion on Gatsby Markdown.
Я установил приложение Directus и добавил таблицы и данные / столбцы, но я понятия не имею, как его использовать в gatsby.js, я создал такой шаблон в jsx:
Gatsby Js Markdown Image
и у меня есть домашняя страница статический сайт в gatsby.js, как это


Как мне вызвать данные Directus в этом файле Гэтсби?
Решение

Gatsby Markdown Blog
Для каждого элемента в вашей таблице Directus будет создана новая страница на основе src/templates/post.jsx составная часть. Это будет совершенно отдельный набор страниц для IndexPage,


Шаги для получения исходных страниц из Directus очень похожи на шаги для получения исходных страниц из Markdown. Я рекомендую вам прочитать https://www.gatsbyjs.org/docs/adding-markdown-pages/ еще один раз (хотя, похоже, вы читали это, так как ваш gatsby-node.js код выглядит так, как будто он был заимствован оттуда). В posts.jsxвместо того, чтобы запрашивать markdownRemark(frontmatter: { path: { eq: $path } }) Вы хотите запросить allDirectusPost(edges: { node: {id: {eq: $path } } }),
Gatsby Js Markdown Free
Другие решения
Gatsby Markdown Relationships
Других решений пока нет …
