- Using Git With Visual Studio Code
- Using Git With Visual Studio Code 2019
- Git Use Visual Studio Code As Default Editor
- Setting Up Github With Vs Code
- Connect Git With Visual Studio Code
- Visual Studio Code And Git
Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension.
To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues extension. In this topic, we'll demonstrate how you can use some of your favorite parts of GitHub without leaving VS Code.
BEFORE VS Code 1.48, VS Code Source Control has no UI for merging branches. But you can do the merge with commands from the Command Palette. To merge branches (ex. Merge my-feature-branch into master): Checkout the destination branch (master) Command Palette Git: Checkout to. Select the branch. Make sure master is synchronized with the remote. Visual Studio Code - Open Source ('Code - OSS') The Repository. This repository ('Code - OSS') is where we (Microsoft) develop the Visual Studio Code product together with the community.Not only do we work on code and issues here, we also publish our roadmap, monthly iteration plans, and our endgame plans.This source code is available to everyone under the standard MIT license. More about Raghav - Step 1: Install git on your system2:46 Step 2: Create account on github - https://github.com/3:27.
If you're new to source control and want to start there, you can learn about VS Code's source control integration.
Getting started with GitHub Pull Requests and Issues
Once you've installed the GitHub Pull Requests and Issues extension, you'll need to sign in. Follow the prompts to authenticate with GitHub in the browser and return to VS Code.
If you are not redirected to VS Code, you can add your authorization token manually. In the browser window, you will receive your authorization token. Copy the token, and switch back to VS Code. Select Signing in to github.com... in the Status bar, paste the token, and hit Enter.

Setting up a repository
Cloning a repository
You can search for and clone a repository from GitHub using the Git: Clone command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or by using the Clone Repository button in the Source Control view (available when you have no folder open).
Authenticating with an existing repository
Enabling authentication through GitHub happens when you run any Git action in VS Code that requires GitHub authentication, such as pushing to a repository that you're a member of or cloning a private repository. You don't need to have any special extensions installed for authentication; it is built into VS Code so that you can efficiently manage your repository.
When you do something that requires GitHub authentication, you'll see a prompt to sign in:
Follow the steps to sign into GitHub and return to VS Code. If authenticating with an existing repository doesn’t work automatically, you may need to manually provide a personal access token. See Personal Access Token authentication for more information.
Note that there are several ways to authenticate to GitHub, including using your username and password with two-factor authentication (2FA), a personal access token, or an SSH key. See About authentication to GitHub for more information and details about each option.
Using Git With Visual Studio Code
Editor integration
Hovers
Using Git With Visual Studio Code 2019
When you have a repository open and a user is @-mentioned, you can hover over that username and see a GitHub-style hover.
There is a similar hover for #-mentioned issue numbers, full GitHub issue URLs, and repository specified issues.


Suggestions
User suggestions are triggered by the '@' character and issue suggestions are triggered by the '#' character. Suggestions are available in the editor and in the Source Control view's input box.
The issues that appear in the suggestion can be configured with the GitHub Issues: Queries (githubIssues.queries) setting. The queries use the GitHub search syntax.
You can also configure which files show these suggestions using the settings GitHub Issues: Ignore Completion Trigger (githubIssues.ignoreCompletionTrigger) and GitHub Issues: Ignore User Completion Trigger (githubIssues.ignoreUserCompletionTrigger). These settings take an array of language identifiers to specify the file types.
Pull requests
From the Pull Requests view you can view, manage, and create pull requests.
The queries used to display pull requests can be configured with the GitHub Pull Requests: Queries (githubPullRequests.queries) setting and use the GitHub search syntax.
Creating Pull Requests
You can use the GitHub Pull Requests: Create Pull Request command or use the + button in the Pull Requests view to create a pull request. If you have not already pushed your branch to a remote, the extension will do this for you. You can use the last commit message, the branch name, or write a custom title for the pull request. If your repository has a pull request template, this will automatically be used for the description.
Reviewing
Pull requests can be reviewed from the Pull Requests view. You can assign reviewers and labels, add comments, approve, close, and merge all from the pull request description.
From the description page, you can also easily checkout the pull request locally using the Checkout button. This will add a new Changes in Pull Request view from which you can view diffs of the current changes as well as all commits and the changes within these commits. Files that have been commented on are decorated with a diamond icon. To view the file on disk, you can use the Open File inline action.
The diff editors from this view use the local file, so file navigation, IntelliSense, and editing work as normal. You can add comments within the editor on these diffs. Both adding single comments and creating a whole review is supported.
Issues
Git Use Visual Studio Code As Default Editor
Creating issues
Issues can be created from the + button in the Issues view and by using the GitHub Issues: Create Issue from Selection and GitHub Issues: Create Issue from Clipboard commands. They can also be created using a Code Action for 'TODO' comments.
You can configure the trigger for the Code Action using the GitHub Issues: Create Issue Triggers (githubIssues.createIssueTriggers) setting.
The default issue triggers are:
Working on issues
From the Issues view, you can see your issues and work on them. By default, when you start working on an issue, a branch will be created for you. You can configure the name of the branch using the GitHub Issues: Working Issue Branch (githubIssues.workingIssueBranch) setting. The commit message input box in the Source Control view will be populated with a commit message, which can be configured with GitHub Issues: Working Issue Format SCM (githubIssues.workingIssueFormatScm).
If your workflow doesn't involve creating a branch, or if you want to be prompted to enter a branch name every time, you can skip that step by turning off the GitHub Issues: Use Branch For Issues (githubIssues.useBranchForIssues) setting.
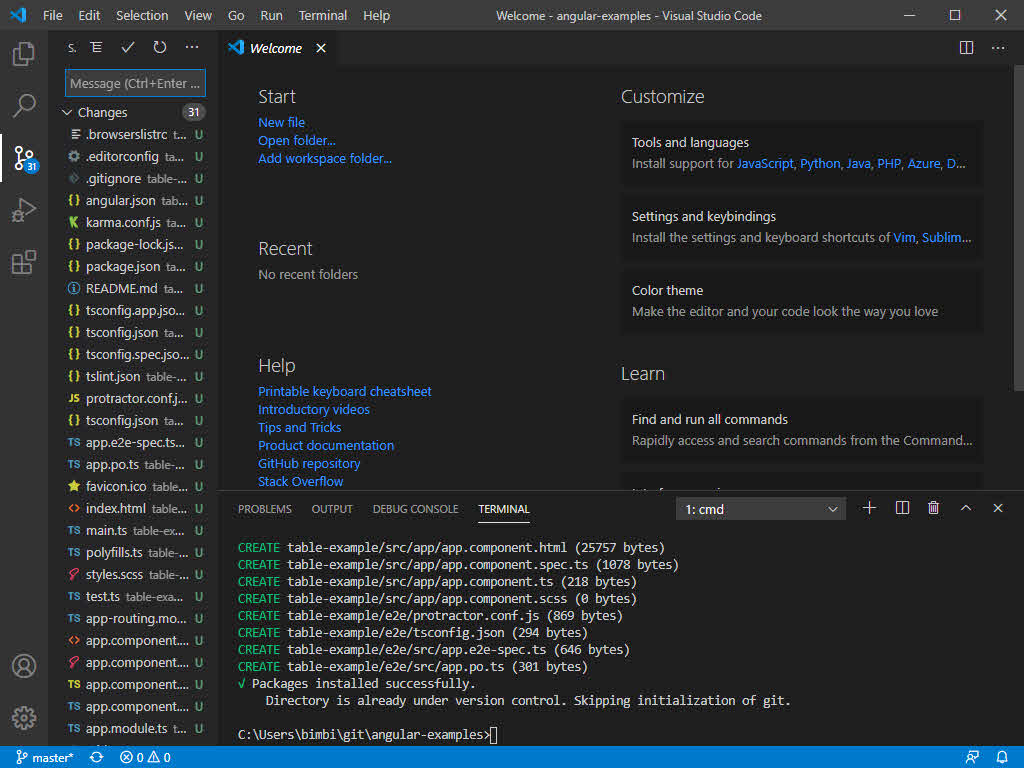
Integrated Git support is one of the great features of Visual Studio Code. Git allows you to track your work, move back and forth between versions, and work on different branches at the same time. Visual Studio Code supports Git by default, which means you don't have to install any packages or extensions to use it. The Side Bar contains a separate Git View you can quickly open by clicking on the Git icon in the View Bar.
Initialize Your Repository¶
If your workspace isn't yet tracked by Git, first you need to initialize a new repository. To do so, click on the Initialize Git Repository button in the Git View.
VS Code will create a .git folder inside your workspace (you can't see this from VS Code, as it's a hidden directory, but you can find it in your file manager in the root folder of your project), and it will also add your untracked files to the Side Bar.
Stage Changes¶
After your Git repository is set up, it's time to create your initial commit (a commit is a recorded state of your whole repository you can later move back to). Before committing, you need to add the files you want to track with Git to the staging area, or in other words you need to stage the changes. To stage a file, click the + button that appears when you hover over that file in the Changes section.
After you click on the files you want to stage, Visual Studio Code moves that file from the Changes folder to the Staged Changes folder, that means that now they are in the staging area. If you want to stage all your files at once, click the + button that appears when you hover over the Changes subtitle.
Commit Changes¶
Staged changes are not yet recorded, you also need to commit them, so that later you can have a look at or move back to the current state of your repository. In order to commit the staged changes, you need to add a commit message that describes the changes you made since your previous commit.
Since in this example this will be the initial commit, let's use the not-so-creative 'Initial Commit' message. Type your commit message into the input bar at the top of the SideBar, and click on the little tick icon. Now you have made your first commit, and the initial state of your repository is recorded.
Setting Up Github With Vs Code
Your Git working directory is clean, all the changes you made so far are tracked, and your Git View says there are 0 changes (it always compares the current state to your last commit). If you make new changes in your workspace, the new changes will appear again in the SideBar, and you'll need to commit them again once you have made significant changes that you want to record.
Connect Git With Visual Studio Code
In the screenshot below you can see how your code editor looks right after committing.
Review Changes¶

As you proceed with your work, if you are not sure about how the current version compares to your last commit, you can quickly check the differences. In the Git View, you can just double click on the file you want to compare, and VS Code will show the current and previous versions side by side, so you can quickly compare them.
Speaking of reviewing changes, it's also important to notice Visual Studio Code's gutter indicators that annotate changes compared to your previous commit, even when the side-by-side view is not open. VS Code uses 3 kinds of gutter indicators:
A red triangle for every line deletion
A green bar for every line addition
A blue bar for every line modification
Create Branches¶
Visual Studio Code And Git
Git allows you to easily create and switch between branches. This is useful for experimenting with new solutions as well as to facilitate code reviews using merge requests. We recommend using short-lived feature branches and merge requests to facilitate code reviews and tracking changes in systems like CMC.
In Visual Studio Code, you can create new branches by clicking on the name of the current branch in the bottom left and selecting + Create New Branch. Or you can open the Command palette by hitting Ctrl+Shift+P (Cmd+Shift+P on Mac), then typing the Git: Create Branch command into the input bar.
We also have a helper command adx git:branch that makes it easier to follow our suggested naming convention.
Checkout Branches¶
To switch between branches, click the name of your current branch in the bottom left and select your new branch from the list shown. Or use the Command palette (Ctrl/Cmd+Shift+P) and select Git: Checkout to ....
Use Git Commands from the Command Palette¶
You can access Git commands from the Command Palette (F1 on Windows and Linux, Ctrl/Cmd+Shift+P on Mac) as well. You don't have to do anything else, just type the command Git inside the Command Palette, and you get a dropdown list of the available commands you can quickly choose from.
Advanced Git Operations¶
So far, we have looked at how to use basic Git operations in Visual Studio Code to track our work. VS Studio Code has advanced Git features as well, such as managing remote repositories, merging conflicts, and you can even configure VS Code as your external Git editor.

The Visual Studio Code Marketplace also contains Git-related extensions that can make your Git workflow even more professional.
